Source : https://uxmovement.com/forms/why-infield-top-aligned-form-labels-are-quickest-to-scan/
장점
When users first see a form, they scan it to size up the amount of time and effort it’ll take to fill it out. If they can’t scan it quickly, they’ll feel like it’s going to take too much time and effort and move on.
To prevent form abandonment, you have to make your fields quick to scan pre-fill and post-fill. The quicker they are to scan, the less overwhelming your form will feel.
사용자는 양식을 처음 볼 때 양식을 스캔하여 양식을 작성하는 데 걸리는 시간과 노력을 계산합니다. 만약 그들이 그것을 빨리 스캔하지 못한다면, 그들은 그것이 너무 많은 시간과 노력을 필요로 할 것이라고 느끼고 앞으로 나아갈 것입니다.
양식 포기를 방지하려면 필드를 빨리 스캔하여 미리 채우기 및 후 채우기 작업을 수행해야 합니다. 스캔이 빠를수록 폼이 덜 압도적으로 느껴집니다.
Top Aligned Labels
- Many Visual Fixations
- Rows of Whitespace
- Slow Checking Flow
Infield Labels
- Slow and Painful Checking
- Introducing Infield Top Aligned Labels
- Minimal Visual Fixations
- Lean and Compact
- Easy Input Checking
- Stronger Field Focus
- Guiding Form Grid
- Paper Form Metaphor
- Infield Top Aligned Form Examples
Top Aligned Labels
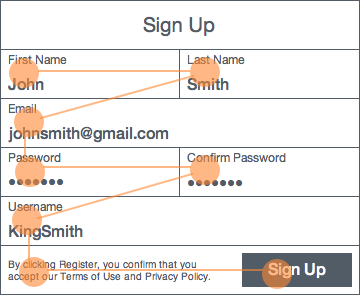
Many Visual Fixations

when you scan the form, it feels like there’s more to fill out. This is because there are 8 distinct elements that users have to scan.
The labels and fields are individual elements separated by whitespace. As a result, users process these elements with 8 separate visual fixations
위의 맨 위에 정렬된 양식에는 4개의 필드만 있습니다. 하지만 양식을 스캔하면 작성해야 할 내용이 더 있는 것처럼 느껴집니다. 그 이유는 사용자가 검색해야 하는 8개의 고유한 요소가 있기 때문입니다.
Row of Whitespace.

Top aligned labels require rows of whitespace to group labels and fields. But these rows of whitespace act as invisible barriers that interrupt the user’s scanning flow.
맨 위에 정렬된 레이블은 레이블 및 필드를 그룹화하려면 공백 행이 필요합니다. 그러나 이러한 줄의 공백은 사용자의 검색 흐름을 방해하는 보이지 않는 장벽으로 작용합니다.
Slow Checking Flow

Top aligned labels require rows of whitespace to group labels and fields. But these rows of whitespace act as invisible barriers that interrupt the user’s scanning flow.
맨 위에 정렬된 레이블은 레이블 및 필드를 그룹화하려면 공백 행이 필요합니다. 그러나 이러한 줄의 공백은 사용자의 검색 흐름을 방해하는 보이지 않는 장벽으로 작용합니다.
Infiled Labels
Fairly Quick Pre-fill Scan

The other common way designers align form labels is by placing them inside the field. This is because the field and label are one element.
설계자가 양식 레이블을 정렬하는 다른 일반적인 방법은 필드 내부에 레이블을 배치하는 것입니다. 그 이유는 필드와 레이블이 하나의 요소이기 때문입니다.
Slow and Painful Checking

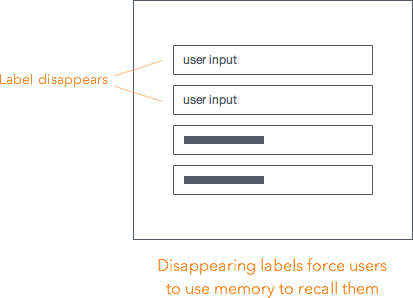
he downside of infield labels is that it makes it impossible for users to scan and check their input before they submit the form. This is because the label disappears when the field contains user input.
내부 라벨의 단점은 사용자가 양식을 제출하기 전에 입력 내용을 스캔하고 확인하는 것을 불가능하게 만든다는 것이다. 그 이유는 필드에 사용자 입력이 포함되어 있으면 레이블이 사라지기 때문입니다.
Introducing Infield Top Aligned Labels

The ideal form(Top aligned Labels) is quick to scan before and after the user fills it out. They also need to feel certain that they’re submitting the correct information.
Minimal Visual Fixations

Infield top aligned labels require as few visual fixations as possible when scanning. Each field contains both the label and user input. When users scan a field, their fixations hit the label and input at the same time.
내야 상단 정렬 라벨은 스캔할 때 가능한 한 적은 시각적 수정이 필요합니다. 각 필드에는 레이블과 사용자 입력이 모두 포함됩니다. 사용자가 필드를 스캔하면 수정 사항이 레이블과 동시에 입력됩니다.
Lean and Compact

Infield top aligned forms take up as little space as possible. The fields align flush to each other in a grid, removing the rows of whitespace that cause extra fixations. This creates a lean and compact form that focuses the user’s eye movements in a concentrated area.
내야 상단 정렬 폼은 공간을 최대한 적게 차지한다. 필드는 그리드에서 서로 수평으로 정렬되어 추가 수정의 원인이 되는 공백 행을 제거합니다. 이것은 사용자의 눈의 움직임을 집중적인 곳에 집중시키는 얇고 컴팩트한 형태를 만든다.
Easy Input Checking

Checking user input is quick and easy.
'UIUX' 카테고리의 다른 글
| [IT]웹기획, TCP/IP 4계층 기초 이해 (0) | 2022.02.26 |
|---|---|
| [UIUX]위자드 양식 만들기(Wizard Form) (0) | 2021.10.09 |
| [UIUX]'알람'은 짦은 메세지로 (0) | 2021.09.25 |
| [UIUX]버튼에도 위아래가 있다. (0) | 2021.09.24 |
| [UIUX]체크항목이 많을때, 필터링 활용법 (0) | 2021.09.24 |



